|
| Stufe 1: Mit meinem ersten Smartphone, dem Lumia 640, konnte ich mein Web-Design auf dem kleinen Bildschirm eines Mobilfunkgerätes prüfen (statt wie bisher auf dem Notebook mit Emulatoren zu arbeiten), außerdem ganz brauchbare Fotos für das Web machen und Social-Media-Apps nutzen, die es für PCs nicht gab. Leider endete der Support des Lumia 640 (Betriebssystem Microsoft Windows 10 Mobile Version 1703) zu meiner großen Enttäuschung am 11. Juni 2019. |
- 10 Überlegungen zum richtigen Smartphone
- Meine Smartphone Geschichte - erst gar keines, dann preisgünstig, dann "Luxus-Smartphone"
Die 10 wichtigsten Überlegungen zur Anschaffung eines Smartphones
Für die, die sich nicht für meine längliche Smartphone-Geschichte und warum ich vom Lumia 640 zum iPhone Xs Max wechselte, interessieren, hier gleich meine 10 wichtigsten Überlegungen, mit denen man das passende Smartphone findet.
Diese Fragen sollte man sich stellen und die Antworten am besten schriftlich festhalten:
- Wird das Smartphone zur privaten Nutzung oder geschäftlich als Selbstständige oder Freiberufler gekauft?
Handelt es sich um eine geschäftliche Anschaffung, sollte man überlegen, was sinnvoller ist: ins eigene Unternehmen zu investieren (also beispielsweise das bessere und nicht das billigste Werkzeug anzuschaffen) und dafür weniger Gewinn auszuweisen und weniger Steuern zu zahlen. Oder - beim Kauf des billigen Werkzeuges - mehr Gewinn auszuweisen und mehr Steuern zu zahlen. Seit die Grenze für Geringwertige Wirtschaftsgüter (GWG) auf 800 Euro angehoben wurde, kann man ein Gerät mit Anschaffungskosten bis zu 800 Euro netto im Jahr der Anschaffung komplett absetzen (und muss es nicht über Jahre abschreiben). Unter Ausnutzung des Investitionsabzugsbetrag (IAB: Man kann 40 % des Anschaffungspreises in der Steuererklärung des Vorjahres als IAB anmelden) kann man sogar Geräte, deren Anschaffungskosten unter 1333 Euro liegen, auf einmal absetzen (Details siehe Gulp). Wichtig: IAB ist nur möglich, wenn das angeschaffte Gerät nicht mehr als zu 10 Prozent privat genutzt wird! - Was soll das neue Smartphone können?
Welche Features/Apps benötige ich unbedingt? Welche Features/Apps wären erfreulich, sind aber nicht "lebenswichtig"?
Anzeige
- Welche Speicherkapazität soll das Smartphone haben?
Von der Speicherkapazität hängt ab, wie viele Apps, Videos, Bilder und Musik man nutzen bzw. speichern kann. - Welche Kameraqualität wird benötigt?
Sollen Bilder und Videos in möglichst hoher Qualität gemacht werden können, die man beispielsweise auch in ein YouTube-Video einbauen kann, oder macht man nur gelegentlich einen Schnappschuss oder ein Foto zur Dokumentation beziehungsweise zur Erinnerung. - Mit welchen vorhandenen Geräten muss das Smartphone kommunizieren können und welche Betriebssysteme haben sie?
(Aber auch bei verschiedenen Betriebssystemen gibt es oft Lösungen zur sinnvollen Anbindung - ich arbeite beispielsweise inzwischen mit einem Notebook mit Windows-Betriebssystem (Windows 10) und einem iPhone (aktuell iOS 14) und das lässt sich mit meinen persönlichen Arbeitsabläufen gut in Einklang bringen.) - Welche Bildschirmgröße und Customization-Optionen beispielsweise Schriftgröße wünsche ich mir?
Wer beispielsweise nach einem langen Arbeitstag am Bildschirm nicht mehr so gut sieht, dem helfen verstellbare Bildschirmhelligkeit, verstellbare Schriftgröße und Ähnliches. - Soll das Smartphone möglichst viel hermachen? Wie wichtig ist es dem Nutzer als Statussymbol?
Wenn das Smartphone nicht das technologisch neueste sein muss, kann es aus Nachhaltigkeitsgesichtspunkten und auch um das Budget zu schonen, sinnvoll sein, ein recyceltes Gerät zu wählen. - Wie hoch ist das Budget?
Wie viel würde ich bereitwillig gerne ausgeben, bis zu welchem Budget würde ich mich eventuell durchringen können (siehe auch 1.)? - Smartphone mit Vertrag oder ohne?
Wenn man keinen Vertrag benötigt, weil man eine SIM-Karte hat, die man weiternutzen will, sollte man die Kompatibilität vorher checken. - Wie lange wird das Gerät und sein Betriebssystem weitergeführt (Unterstützung/Support)?
Vor dem Kauf sollte man nachfragen, ob das Gerät und/oder das Betriebssystem weitergeführt wird oder irgendwann ausläuft. Wird der Support vom Hersteller nämlich nicht mehr fortgesetzt (wie es mir beim Lumia 640 passierte), erstellt niemand mehr neue Apps für das Gerät und vorhandene Apps werden nicht mehr aktualisiert (keine Updates für Sicherheit oder neue Funktionen) und gepflegt. Das bedeutet, man wird mehr oder weniger schnell von der technischen Entwicklung und neuen Trends abgehängt, während gleichzeitig das Sicherheitsrisiko steigt.
Meine Smartphone-Geschichte
Was Smartphones betrifft, war ich eine Späteinsteigerin - einfach weil ich nie eines brauchte und auch keine Zeit für Spielereien hatte, schließlich hatte ich mich erst ein paar Jahre zuvor mit Schreiben und online Publizieren selbstständig gemacht: Ich blogge, ich schreibe Bücher, ich verfasse journalistische Beiträge (für Kundenmagazine und Garten(bau)zeitschriften), ich programmiere meine Webseiten und Blogs und ich bin in den sozialen Netze aktiv (berufliche Vernetzung, Information, Kommunikation, Marketing). Ich verbringe 98 Prozent meiner Zeit zuhause, 90 Prozent meiner wachen Zeit an einem Notebook sitzend, um zu recherchieren und zu schreiben. Wozu brauchte ich da noch ein Smartphone, so dachte ich lange, alles gab es im Internet und ließ sich angenehmer mit dem Bildschirm meines extra großen Notebooks mit komfortabler Tastatur lesen, schreiben oder programmieren. Zum Telefonieren hatte ich ein Festnetztelefon in Reichweite (Bestandteil eines Internet-und-Telefon-Paketes), und um von unterwegs bei einer Panne telefonieren zu können sowie für das Online-Banking halte ich nach wie vor ein uraltes Prepaid-Klapphandy am Leben (damals noch PIN per SMS).
Wofür brauche ich überhaupt ein Smartphone?
Als Mobile Internet immer wichtiger wurde, wurde es auch immer wichtiger, dass meine Online-Publikationen auch auf Smartphones und Tablett-Computern funktionierten. Irgendwann reichten Emulatoren auf dem Notebook nicht mehr, um meine Websites und Blogs auf Mobiltauglichkeit zu checken und umzuprogrammieren.
Mein erstes Smartphone - die Freude währte nicht lange
Mein erstes Smartphone war ein Microsoft/Nokia Lumia 640 Dual-SIM Smartphone, gekauft bei Amazon* (Werbelink). Es war vergleichsweise preisgünstig, aber ich war trotzdem bald hin und weg, so viel Freude hatte ich nicht erwartet. Nicht nur konnte ich meine eigenen Veröffentlichungen auf einem Smartphone checken, ich konnte mit dem Gerät im Sitzen, im Stehen, auf der Couch liegend oder sonst wie und wo recherchieren. Vor allem konnte ich schnell ein Foto von meinen Staudenbeet- und Topfgarten-Experimenten machen, die Bildqualität war für das Internet damals ganz okay. Kurzum, ich liebte mein Lumia - bis ich erfuhr, dass diese Smartphones nicht mehr fortgeführt und der Support eingestellt werden würde. Mit der Bekanntmachung wurden dann auch bestehende Apps für das Betriebssystem nicht mehr gepflegt, geschweige denn neue entwickelt. Ich war am Boden zerstört. Da half es auch nicht, dass das Preis-Leistungsverhältnis beim Kauf gut gewesen war.
Mein erstes iPhone
2018 Jahren kaufte ich dann mein erstes iPhone. Es war übrigens mein zweites Apple Produkt, denn vor ca. 18 Jahren hatte ich ein iPod.
 |
| Stufe 2: Ich traute mich kaum, mein neues iPhone Xs Max auszupacken, es war etwa 10 mal so teuer wie mein Lumia 640 drei Jahre zuvor. Es kostete 2018 so viel wie mein recht leistungsfähiges 17" HP-Notebook und mehr als meine letze Kamera (mit der ich allerdings nicht zufrieden war, sie war preislich und qualitätsmäßig ein Kompromiss gewesen). |
 |
| Screenshot von der ersten von fünf Seiten meines Home-Bildschirms. Vor kurzem wurde das Betriebssystem auf iOS 14 umgestellt mit neuen Möglichkeiten, die Apps zu organisieren. |
Ich habe das iPhone Xs Max bei Apple bei OTTO.de* (Werbelink) gekauft, weil ich dort auf Rechnung zahlen kann, der Preis damals unwesentlich höher war als bei der Konkurrenz und weil ich zu Otto das nötige Vertrauen habe, dass man mir bei eventuellen Schwierigkeiten helfen würde.
Anzeige
Das Zubehör kaufte ich dagegen bei Amazon.de* (Werbelink). Als Business-Kunde sollte man sich aber darauf gefasst machen, dass es bei den preisgünstigen Angeboten von Verkäufern von außerhalb der EU auf der Amazon.de-Händlerplattform meiner Erfahrung nach manchmal schwierig sein kann, eine ordentliche Rechnung mit VAT (Umsatzsteuer-ID) und ausgewiesener Mehrwertsteuer zu bekommen. Dem hinterherzulaufen, kann dann bei der Buchführung oder der Steuererklärung teure Zeit kosten.
Um das teure iPhone XS Max vor Gebrauchsspuren, Kratzern und anderen Schäden zu schützen, erhielt es von mir vorne eine Schutzfolie, hinten eine Klarsichtschale und beim Transport oder bei Nichtgebrauch ruht es in seinem gepolsterten "Schlafsack".
Mag sein, dass die Anbindung des iPhones an Apple-Geräte noch einfacher geht, aber ich bin sehr zufrieden und habe für alles Arbeitsabläufe einrichten können, die mir entsprechen.
Warum ein Highend iPhone?
Fast genau drei Jahre nach dem Kauf des Lumias musste ich mir ein neues Smartphone anschaffen - normalerweise nutze ich Geräte länger als das. Dieses Mal wollte ich das Beste, das der Markt hergab, eines, das nicht nach drei Jahren den Support des Herstellers verlieren würde und dann für meine Arbeit nicht mehr gut genug sein würde, eines, für das es viele Apps gab, eines, das einen größeren Bildschirm und mehr Einstellmöglichkeiten zur Schriftgröße, Helligkeit etc. hatte, so dass es etwas besser zu lesen sein würde (nach vielen Jahren Bildschirmarbeit lassen meine Augen am Abend nach) und eines, das noch bessere Fotos und Videos machen würde, denn die Anforderungen steigen ständig, bei gleichzeitig weniger Aufwand für mich beim Fotografieren/Filmen und dem Bearbeiten von Fotos und Videos.
Die integrierten Kameras und Bildverarbeitungsmöglichkeiten des iPhone Xs Max waren für mich eines der wichtigsten Argumente, mich für dieses Gerät zu entscheiden. Ich fotografiere beispielsweise Pflanzen in Kübeln und Beeten im eigenen Garten, oft Blüten und Insekten. Hummeln, Schmetterlinge und andere Insekten warten nicht, bis ich die Kamera und das richtige Objektiv geholt und entsprechend eingestellt habe - das Smartphone mit seiner Automatik ermöglicht mir schöne Aufnahmen ohne langen Vorlauf. Andere Motive und auch Produkte fotografiere ich im Zimmer - am liebsten mit natürlichem Licht, das spart den Aufbau von Lampen etc. Mit dem iPhone Xs Max und dank der integrierten intuitiven Nachbearbeitungsmöglichkeiten erhalte ich selbst bei nicht optimalen Lichtverhältnissen mit wenig Aufwand für das Web taugliche Bilder.
Anzeige
Zwar fotografiere und filme ich hauptsächlich "dokumentarisch" für meine Online-Veröffentlichungen, der künstlerische Aspekt ist oft, aber nicht immer nachgelagert. Aber Bilder, deren Qualität auch für den Druck gut genug ist, kann ich Verlagen, mit denen ich zusammenarbeite, zur Illustration in meinen Büchern oder Zeitschriftenartikeln anbieten und zusätzlich ein kleines Bildhonorar erhalten, was angesichts der heutigen Auftrags- und Honorarsituation eine Unterstützung sein kann. Früher fotografierte ich auch deshalb alles sicherheitshalber zusätzlich, wenn möglich und die Motive nicht weggeflogen waren, mit einer teuren (Semi-)Profi-Kamera. Diese Doppelarbeit wollte ich mir mit dem iPhone ersparen.
Doch nicht nur bei Bildern für den Druck steigen die Anforderungen an die Bildqualität permanent, auch hinsichtlich Bild- und Videoqualität bei Online-Content ist viel in Bewegung: Zunehmend mehr Menschen schauen sich die Informations- und Unterhaltungsangebote unterwegs zwar per Mobilgerät (Smartphone, Tablet) mit vergleichsweise kleinen Bildschirmen an, aber zuhause dann auf großen Bildschirmen oder gleich auf dem wandgroßen TV-Gerät. Da muss die Bildqualität des Originalfotos für alle Größen passen beziehungsweise skalierbar sein.
Ich muss zugeben, dass ich auf das damals neueste iPhone, das iPhone Xs Max, auch deshalb gespannt war und mir viel von ihm erhoffte, weil viele erfolgreiche YouTuber und Instagram-Influencer mit ihm arbeiteten (und ich damit liebäugelte ebenfalls mehr Content für diese Plattformen zu erstellen) - aus ihrem Erfolg leitete ich ab, dass die Qualität der Bilder und Videos auf jeden Fall diesen beiden Plattformen genügen würde (viele von den Super-Influencern sind inzwischen allerdings beim iPhone 12 Pro Max*, sie wechseln jedes Jahr zum neuesten Gerät und je nach Thema und Kanal arbeiten sie bei der Video-Erstellung zusätzlich mit ein oder mehreren Profi-Kameras sowie einem Foto- und Videographer, der auch die professionelle Bearbeitung übernimmt).
Eine von zahlreichen Vorstellungen und Tests vom iPhone Xs Max bei YouTube
An den iPhones lockten mich neben den versprochenen sehr guten Bild- und Video-Erstellungsmöglichkeiten auch die Bearbeitungs-Apps, allen voran iMovie zur Videoaufbereitung direkt auf dem Smartphone. Bisher hatte ich auf dem Notebook mit dem Windows Movie Maker von Microsoft gearbeitet, der aber eingestellt worden war, und meine gekaufte Software war mir zu komplex und kompliziert für eine schnelle, simple Bearbeitung. (Nachtrag: Es gibt jetzt eine Video-App auf Windows-PCs, die angeblich den Movie Maker ersetzt.)
Ich entschied mich letztendlich für das Apple iPhone Xs Max mit 256 GB (512 GB wäre mir noch lieber gewesen, aber ein Gerät mit mehr Speicher hätten mein IAB+GWG-Budget, siehe oben 10 Überlegungen zum richtigen Smartphone Punkt 1, gesprenkt). Da ich mein Smartphone zuhause per Wifi nutze (Recherche, Social-Media-Beiträge posten) und da Filmen und Fotografieren im Garten oder sonst wo auch ohne Internet-Anbindung funktioniert, habe ich keinen Mobilfunkvertrag für das iPhone, allerdings habe ich für Notfälle einen Mobil-Hotspot mit einer günstigen Daten-Flatrate, den ich überall in eine Steckdose stecken kann (wahrscheinlich kann ich dessen Daten-SIM-Karte sogar direkt im iPhone nutzen. Das muss ich allerdings erst noch ausprobieren).
Anzeige
Wie immer, wenn man die Marke eines technischen Gerätes wechselt, muss man sich umstellen, und das kostet etwas Zeit und Geduld. In meinem Fall stieg ich von einem Nokia/Microsoft-Smartphone mit mobile Windows-Betriebssystem auf ein Apple-Smartphone mit dem Apple-eigenen Betriebssystem um. Das iPhone fand ich zu Anfang komplizierter als das Lumia, das ich nun seit Jahren gewohnt war und an dem ich manche Features und Apps schätzte, die es nicht identisch auf dem iPhone gab. Dafür ist das iPhone aber sicherer (obwohl ich Face-ID deaktiviert habe und lieber mit einem Passwort arbeite), es gibt mehr Auswahl bei den Apps, man kann mehr über die Einstellungen steuern, und für mich ist es besser lesbar.
Hier einige Bilder sowie ein Videoclip einer Hummel in Slow Motion, die ich ohne große Kenntnisse in Fotografie mit dem iPhone Xs Max für Blogposts und Social Media (Blogpost-Werbung, Selbstvermarktung) gemacht habe.





Details zum iPhone Xs Max
Das neue Smartphone iPhone Xs Max ist groß und wiegt daher mehr. Man sieht und spürt seine Wertigkeit.
Hier sind die Maße:
Breite: 77,4 mm
Höhe: 157,5 mm
Tiefe: 7,7 mm
Gewicht: 208 g
Ein paar technische Daten:
Super Retina HD Display
2688 x 1242 Pixel bei 458 ppi
Typisches Kontrastverhältnis: 1.000.000:1
3D Touch
Maximale typische Helligkeit: 625 cd/m²
12 Megapixel Dual‑Kamera mit Weitwinkel- und Teleobjektiv (hinten)
2x optischer Zoom, bis zu 10x digitaler Zoom
Porträtmodus mit fortschrittlichem Bokeh und Tiefen‑Kontrolle
Porträtlicht mit fünf Effekten (Natürlich, Studio, Kontur, Bühne, Bühne Mono)
Langsamer 4fach‑LED True Tone Synchronblitz
4K Videoaufnahme mit 24 fps, 30 fps oder 60 fps
1080p HD Videoaufnahme mit 30 fps oder 60 fps
720p HD Videoaufnahme mit 30 fps
7 Megapixel Kamera ("Selfie-Kamera")
Face ID
Apple Pay
Bluetooth 5.0
WLAN
GPS
Siri
iOS12 (inzwischen auf iOS14 geupgraded)
Die kompletten technischen Daten gibt es hier bei Apple.
Zubehör im Lieferumfang:
EarPods mit Lightning Connector
Lightning auf USB Kabel (die USB-Seite gehört normalerweise in den USB Power Adapter, kann man aber auch für die Powerbank nehmen)
USB Power Adapter (Netzteil)
iPhone Xs Max versus Lumia 640
Das neue iPhone kann natürlich mehr und fast alles besser als mein veraltetes und nicht mehr vom Hersteller unterstütztes Lumia 640, denn es gibt viel mehr Apps und letztendlich kann ein Gerät nur zeigen, was es an Funktionen und Features drauf hat, wenn jemand die entsprechenden Apps/Software programmiert und pflegt.
Für mich persönlich sind es vor allem die Apps und die Kameras vorne und hinten, die mich vom iPhone Xs Max überzeugt haben, so dass ich es nicht mehr gegen ein schwächeres, aber preisgünstigeres eintauschen würde.
Was mich am iPhone allerdings stört, ist das Apple Kabelgedöhns, genauer, dass es nur eine und dazu auch noch eine proprietäre Schnittstelle hat: Das iPhone Xs Max hat nur einen Lightning-Anschluss, man braucht also für manches spezielle Kabel und/oder einen Adapter.
Mein persönliches Fazit und meine Empfehlung
Das iPhone Xs Max ist ein tolles Gerät. Wenn die Preise für beide Geräte gleich wären, würde ich jedem das iPhone Xs Max oder eine noch neuere Version des iPhones empfehlen (aktuell das Apple iPhone 13 Pro Max* - Werbelink zu Amazon). Aber der Preis von Apple Geräten ist nun mal hoch, so dass ich persönlich es nur bei beruflicher Nutzung (vor allem auch der integrierten Kameras) oder Apple-Fans mit ungedeckeltem Budget empfehlen würde. Ansonsten würde ich auch weitere Smartphone-Optionen checken, beispielsweise Geräte von Samsung mit dem Android-Betriebssystem. Zu denen kann ich allerdings keine eigenen Erfahrungen beitragen, sondern verweise auf Tests einschlägiger Fachzeitschriften und YouTube-Kanäle, die sich auf dieses Thema spezialisiert haben.
Apropos: iPhone-Zubehör, das ich nützlich fand
Schutz vorne: Schutzfolie (Panzerglasfolie mit Positionierhilfe)
Schutz hinten: Schutzhülle (Silikon ultradünn, das recht große iPhone Xs Max passte damit auch noch in die Halterung meines alten Tripods, das sollte man aber vorher abmessen.)
Aufbewahrung und Schutz: Handyhülle mit Handschlaufe
Handykamera-Objektive-Kit (das ausgewählte Objektiv wird am Clip und dieser über der Kameraöffnung angebracht)
Tripod-Stativ, das man auch wie einen Selfie-Stick verwenden kann
Zusätzlicher Energiespeicher (externer Akku, Schnellladegerät): Powerbank (Lightning-Kabel nicht dabei)
Kabel und Adapter
Anzeige

PS: Ich nutze das Lumia allerdings bis heute auch noch - nicht nur, wenn das iPhone zum Laden an der Steckdose oder an der Powerbank hängt -, sondern für die Wettervorhersage, die Nachrichten-Überschriften und Börsenkurse. Auch YouTube und Twitter funktionieren noch einigermaßen auf dem Lumia - wenn es mal wieder "einfriert", nehme ich kurz den Akku raus und schon geht es wieder. Insofern waren beide Geräte ein guter Kauf - jedes zu seiner Zeit.
PS: Meine Smartphone-Reise ging weiter!
So zufrieden ich mit dem iPhone Xs Max auch war, die Entwicklung geht weiter und die Ansprüche steigen. Die LeserInnen von Blogpost- und Social-Media-Beiträge gewöhnen sich an eine immer höhere Bild- und Videoqualität. Ich stand vor der Wahl, eine neue Profi-Kamera anzuschaffen oder mein Smartphone-Game auf eine höhere Stufe zu stellen. Als das iPhone 13 Pro Max im September 2021 vorgestellt wurde, das vor allem mit noch besseren Eigenschaften als das iPhone Xs Max hinsichtlich Foto- und Videoqualität bei den Testern punktete, fiel die Entscheidung leicht: Das Apple iPhone 13 Pro Max* sollte es sein.
 |
| Stufe 3: Das iPhone 13 Pro Max* hat (unter anderem) ein erheblich verbessertes Kamerasystem. Beispielsweise kann man nun auch Makrofotos und -videos sowie Nachtaufnahmen machen, und auch das Zoomen und anderes mehr wurde verbessert. |
 |
| Foto im nahezu dunklen Raum mit dem iPhone 13 Pro Max ("Automatik", ohne manuelle Einstellungen, ohne Filter und ohne Nachbearbeitung). Unglaublich, welche Details die Kamera bei dem bisschen LED- und Elektrokamin-Licht herausholt. Ein entsprechendes Foto, das ich mit dem Lumia-640-Handy vor ein paar Jahren gemacht habe, sieht man bei Mein Elektrokamin mit täuschend echten 3D-Flammen. Allerdings sind die Farben des naturweißen LED-Lichts unnatürlich gelb und entsprechen nicht der tatsächlichen optischen Wahrnehmung - das würde ich wegeditieren, wenn ich die Farbwiedergabe "natürlich" wollte. |
 |
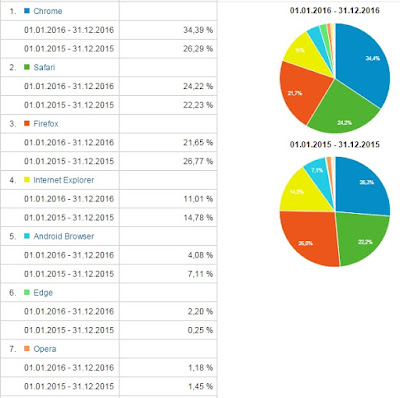
| Ich diversiiziere nicht nur bei der Geldanlage, den Themen, die ich bediene und den Browsern, die ich verwende (Multi-Browser-Userin), sondern auch bei meinen technischen Geräten wie den Mobile/Smart Phones. |
Auch Anfang 2023 habe ich noch drei verschiedene Mobile-/Smart Phones in Betrieb:
- Ein uraltes Mobile Phone zum Zusammenklappen (oben links), dessen SMS- und andere Funktionen ich bis heute beruflich und privat nutze (rein theoretisch, denn praktisch habe ich gar kein Privatleben). Außerdem ist es mein Notfall-Handy für unterwegs.
- Das von Microsoft nicht mehr unterstützte Lumia-Handy (oben rechts) ist hauptsächlich mein privates Smartphone, aber auch mein Notfall-Gerät für E-Mail-Funktionen und Social-Media-Zugriff sowie zum Fotografieren, wenn mein Nobel-Smartphone nicht dabei ist.
- Mein Luxus-Smartphone (unten rechts), das ich mir aus beruflichen Gründen angeschafft habe. Auf ihm funktioniert alles besser, vor allem sind die Kamerafunktionen sehr hochwertig und gut mit Bild- und Videobearbeitungs-Apps kombinierbar, so dass man damit (auch als nicht Profi) besser arbeiten kann als mit vielen hochwertigen Profikameras, die kompliziert sind und häufig auch komplizierte Bild-/Videoverarbeitungssoftware benötigen.
* Werbelink: Sollten Sie auf der Werbepartnerseite etwas kaufen, erhalte ich möglicherweise eine kleine Provision.
Das könnte Sie auch interessieren
- Getestet: Huawei Band 6 Smartwatch. Taugt sie als Fitnessuhr für Einsteiger? (Verbrauchermeinung-Blog)
- Wie man das Smartphone und andere Geräte mit einer Solar-Powerbank laden kann. (tinto bloggt)
- Und jetzt auch noch ein iPad? (Text-und-Kommunikation-Blog)
- Besser sparen (tinto bloggt)
- Was machen erfolgreiche YouTuber besser als andere? (Text-und-Kommunikation-Blog)
- Blogposts zum Thema Nachhaltigkeit (Verbrauchermeinung-Blog)
- Vegane und tierversuchsfreie Beauty-Marken (Verbrauchermeinung-Blog)
Anzeige