Damit die Einstiegseite einer Website nicht immer gleich aussieht und gleiche Inhalte zeigt, lassen sich die neuesten Beiträge aus Blogs, Foren und/oder Social-Media-Seiten als automatisch aktuelle Linklisten einbinden. Man kann auf die Art auch eine Nachrichtenseite ((Social) Media Newsroom) basteln, auf der man alle neuen Veröffentlichungen der verschiedenen Kommunikationskanäle wie Blogs, Foren, Twitter-Accounts sowie von Social-Media-Seiten aufführt. Von diesem Nachrichtenüberblick oder einer speziellen Nachrichtenseite profitieren nicht nur Kunden, Geschäftspartner oder andere Seitenbesucher, sondern auch man selbst beziehungsweise die Mitarbeiter sehen auf einen Blick, was alles in letzter Zeit online publiziert wurde. In diesem Blogbeitrag wird beschrieben, wie man mithilfe von FeedBurner automatisch eine Liste der letzten Blogbeiträge erstellen und einbinden kann.
Damit die Einstiegseite einer Website nicht immer gleich aussieht und gleiche Inhalte zeigt, lassen sich die neuesten Beiträge aus Blogs, Foren und/oder Social-Media-Seiten als automatisch aktuelle Linklisten einbinden. Man kann auf die Art auch eine Nachrichtenseite ((Social) Media Newsroom) basteln, auf der man alle neuen Veröffentlichungen der verschiedenen Kommunikationskanäle wie Blogs, Foren, Twitter-Accounts sowie von Social-Media-Seiten aufführt. Von diesem Nachrichtenüberblick oder einer speziellen Nachrichtenseite profitieren nicht nur Kunden, Geschäftspartner oder andere Seitenbesucher, sondern auch man selbst beziehungsweise die Mitarbeiter sehen auf einen Blick, was alles in letzter Zeit online publiziert wurde. In diesem Blogbeitrag wird beschrieben, wie man mithilfe von FeedBurner automatisch eine Liste der letzten Blogbeiträge erstellen und einbinden kann.
Wie man die letzten Tweets mithilfe eines Twitter-Widgets als Twitterbox auf einer Webseite einbindet, wird bei
Twitter auf Website einbinden erläutert. Für Foren von Forum-Romanum sowie für Facebook-Seiten gibt es ebenfalls einfache Lösungen. Mit Hilfe eines Werkzeuges kann man auch den eigenen
Unternehmensblog oder Themenblog auslesen und eine Liste aus verlinkten Überschriften mit dem jeweiligen Textanfang automatisch generieren und auf einer beliebigen Website einbauen, ohne dass man selbst anspruchsvoll programmieren können muss. Wie beim Twitter-Widget muss man nur ein bisschen Code in den Quelltext der Webseite, auf der die Liste eingespielt werden soll, einfügen.
 |
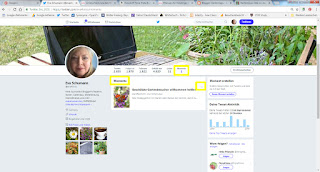
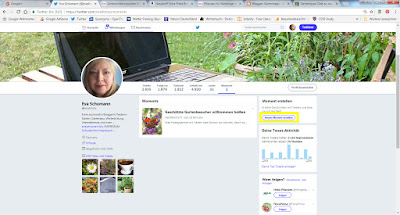
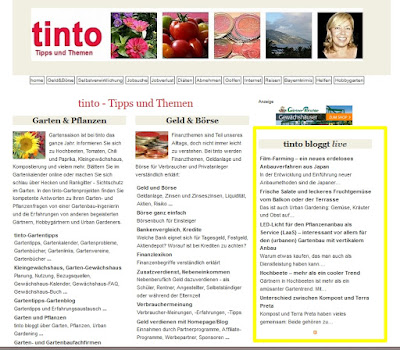
| Ein Schnipsel Code bewirkt, dass immer die letzten Beiträge meines Blogs im gelb markierten Bereich auf der Portalseite von tinto.de aufgeführt werden. |
Das Werkzeug meiner Wahl, mit dessen Hilfe ein Feed "gebrannt" und auch der Code zum Publizieren – in diesem Fall ist es JavaScript - generiert wird, ist der
FeedBurner von Google, der einen Dienst namens
BuzzBoost enthält. Der Haken: Offiziell hat Google die Programmierschnittstelle (Application Access Interface, API) seines kostenlosen FeedBurners schon 2012 eingestellt, bietet keinen Support mehr und unterstützt auch nicht mehr Adsense for Feeds, aber in der Praxis funktioniert der FeedBurner bei mir für die unten beschriebene Einbindungsfunktion bis heute einwandfrei. Ich habe ihn für Wordpress-, Blogger-, Tumblr-Blogs sowie für Googleplus-Seiten im Einsatz. Die Anwendung ist einfach und ein Social Media Newsroom ist damit schnell erstellt (Beispiel
Social Media Newsroom von
evaschumann.biz). Es gibt zwar keinerlei Angaben, wie lange Google den Service noch laufen lässt, aber das Problem, dass ein Dienst aus dem Internet verschwinden kann, hat man immer. Notfalls muss man auf Alternativen zum FeedBurner ausweichen – die sind teilweise kostenpflichtig, oft aber auch mit neuen Funktionen ausgestattet, – oder selbst programmieren.
Anzeige
 Alternativen zum Google FeedBurner
Alternativen zum Google FeedBurner
Was ist ein Widget?
Ein Widget ist ein Dienst, der auf einem Bildschirm, also einer grafischen Oberfläche, angezeigt wird. Ein Widget ist im Gegensatz zur App kein selbstständiges Programm, sondern ist in eine Umgebung eingebunden. Web-Widgets, wie das Twitter-Widget, kann man in den Quellcode einer Webseite einfügen – an der Stelle wird dann der Dienst, in dem Fall die Twitterbox mit den letzten Tweets, angezeigt.
So sieht beispielsweise der Twitterbox-Widget-Code für meinen Account eva4tinto aus:
<a class="twitter-timeline" href="https://twitter.com/eva4tinto" data-widget-id="344824960914690048">Tweets von @eva4tinto</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Den musste ich aber nicht selbst programmieren, sondern konnte ihn mit Twitter in wenigen Minuten generieren und konfigurieren.
->
Zur Anleitung Twitter auf Website einbinden
Was ist FeedBurner?
Ein Feed ist ein Nachrichtenstrom in einem Format, das mit dem passenden Feedreader dargestellt und gelesen werden kann. Manche
Feedreader sind im
Browser integriert, andere wie Feedly sind eigenständige Programme oder Apps.
Ein Feedburner ist ein Dienst, mit dem ein optimierter Feed erstellt wird. Außerdem lassen sich mit ihm Statistiken abrufen und analysieren, die Feed-Abonnenten verwalten, Feeds per E-Mail verschicken und vieles mehr.
FeedBurner ist ein Google Dienst, mit dem man einen Web-Feed optimieren („brennen“) und unter anderem über das Einbinden woanders bekannt machen kann. Im Grunde wird der Feed in eine Webseite eingebaut. Wie oben erwähnt hat Google allerdings die API, den Support und Adsense for Feed 2012 offiziell eingestellt, doch der FeedBurner und die alten Hilfen sind alle noch online.
Hinweis:
Manche Blogs werden öfter über einen Feedreader gelesen als direkt im Blog. Wer von
Werbeeinnahmen seiner Anzeigen im Blog abhängig ist, sollte sich überlegen, ob er/sie den ganzen Feed für Feedreader freigibt oder nur Überschrift und erste Sätze mit Link zum vollständigen Originalartikel.
Anleitung, wie man Blogartikel-, Foren- und Social-Media-Beiträge als Linklisten in eine Website einbindet
Die Vorgehensweise hat mehrere Etappen, die wiederum jeweils aus mehreren Schritten bestehen. Dies sind die Etappen:
- Zuerst wird der Feed mit FeedBurner „gebrannt“ und die Veröffentlichung vorbereitet.
- Dann wird optional „gebrandet“ (der öffentliche Link zum Feed gehört dann zur eigenen Domain und nicht zum FeedBurner).
- Schließlich wird der Code eingebaut.
Etappe 1:
Den Feed mit FeedBurner brennen
Voraussetzung für die Nutzung des FeedBurners ist ein Google-Konto.
- Gehen Sie zu http://feedburner.google.com und melden Sie sich mit Ihren Google-Daten an.
Wer noch kein Google-Konto hat, klickt auf Weitere Optionen -> Konto erstellen und erstellt ein Konto.
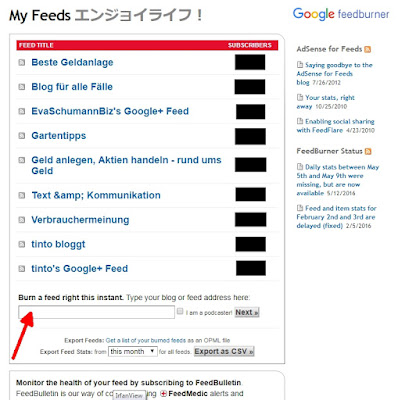
- Nach dem Einloggen landet man auf der Seite My Feeds. Um einen Feed zu brennen, gibt man die URL des Feeds in das Feld unter Burn a feed right this instant. ein und klickt auf Next.
Bei Tumblr lautet die Feed-URL beispielsweise http://evaschumann.tumblr.com/rss,
bei Blogger-Blogs beispielsweise: http://beste-geldanlage.blogspot.com/feeds/posts/default
oder http://text-und-kommunikation.blogspot.com/feeds/posts/default,
bei meinem Wordpress-Blog (tinto bloggt) beispielweise http://www.tinto.de/tipps/feed/
bei meiner Googleplus-Seite tinto – Tipps und Themen ist die URL http://gplus-to-rss.appspot.com/rss/116952844595275855722 (Ersetzen Sie einfach meine ID durch Ihre eigene.)
Das Fenster Welcome! Let us burn a feed for you. wird geöffnet.
- Übernehmen Sie die Vorschläge für den Feed Title und die Feed Address oder ändern Sie sie.
Klicken Sie Next.
Das Fenster Congrats! Your … wird geöffnet.
Klicken Sie Skip directly to feed management.
Das Feed-Fenster öffnet sich.
- Klicken Sie auf den Reiter Optimize, dann links in der Navigation auf BrowserFriendly (Funktion sollte standardmäßig bereits aktiviert sein).
Optimize Your Feed wird geöffnet.
Die voreingestellten Appearance Options und die Content Options werden angezeigt.
Hier muss normalerweise nichts verstellt werden.
- Klicken Sie auf den Reiter Publicize, dann links in der Navigation auf BuzzBoost (standardmäßig noch nicht aktiviert).
BuzzBoost wird geöffnet.
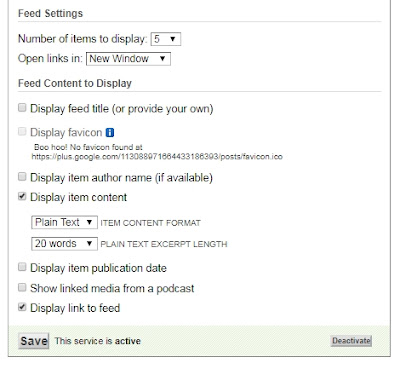
- Die Feed Settings in BuzzBoost konfigurieren
und dann auf Activate klicken.
Die Einstellungen lassen sich danach jederzeit verändern und speichern.
Im oberen Bereich wird nach der Aktivierung Your BuzzBoost Is Ready angezeigt. Dort können Sie (später, siehe Etappe 3) den Code entnehmen, mit dem Sie den Feed auf einer Webseite einbauen.
So sehen die Code-Schnipsel aus, die man von FeedBurner erhält:
Skript-Beispiel für Wordpress-Blog:
<script src="http://feeds.feedburner.com/TintoBloggt?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/TintoBloggt"></a><br/>Powered by FeedBurner</p> </noscript>
Skript-Beispiel für einen Blogger-Blog:
<script src="http://feeds.feedburner.com/BesteGeldanlage?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/BesteGeldanlage"></a><br/>Powered by FeedBurner</p> </noscript>
Skript-Beispiel für eine Googleplus-Seite:
<script src="http://feeds.feedburner.com/appspot/pJND?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/appspot/pJND"></a><br/>Powered by FeedBurner</p> </noscript>
Nur zur Information für besonders Interessierte
Zum Vergleich: So sah der Code zur Einbindung der Facebook Like Box aus:
<iframe src="http://www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2FEva-Schumann-Text-Kommunikation%2F156644737729445&width=330&colorscheme=light&show_faces=false&border_color&stream=true&header=true&height=427" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:330px; height:427px;" allowTransparency="true"></iframe>
Inzwischen ist die Like Box zwar offiziell aus dem Programmangebot genommen worden, funktioniert aber noch, da sie hinter den Kulissen in das neue Seiten-Plugin umgewandelt wird. Das neue Seiten-Plugin von
Facebook for Developers generiert einen zweigeteilten Code:
Der erste Code-Teil ist das JavaScript Software Development KIT (SDK) und muss im Quelltext gleich nach
<body> eingefügt werden. Er sieht so aus:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.9";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Der zweite Code-Teil kommt im Quelltext dorthin, wo die Facebook-Box mit den letzten Posts ausgespielt werden soll. Er setzt sich folgendermaßen zusammen:
<div class="fb-page" data-href="https://www.facebook.com/Gartensaison/" data-tabs="timeline" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="false"><blockquote cite="https://www.facebook.com/Gartensaison/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/Gartensaison/">Gartensaison-Hobbygärtner</a></blockquote></div>
Und dies ist der Code zur Einbindung von Forenbeiträgen aus meinem Geld-Forum bei Forumromanum:
<script src="http://349849.forumromanum.com/member/forum/last_entry.php?action=ext_index&USER=user_349849&threadid=4&page=10&font=Arial&font_size=2&cell_width=120&table_width=380"></script>
Für ein anderes Forum muss man nur die Nummer
349849 am Anfang und in der User-ID
user_349849 ersetzen.
Anzeige

Etappe 2 (optional): Branding
Oben habe ich gezeigt, wie der Code aussieht, den der
FeedBurner BuzzBoost generiert. Allerdings habe ich meinen Feed gebrandet, sprich: ihm eine URL in meiner Domain verpasst, sodass mein Skript für den Einbau der Überschriften vom Wordpress-Blog nun so lautet:
<script src="http://feeds.tinto.de/TintoBloggt?format=sigpro" type="text/javascript"></script><noscript><p>
Subscribe to RSS headline updates from: <a href="http://feeds.tinto.de/TintoBloggt"></a><br/>Powered by FeedBurner</p>
</noscript>
So sieht das Skript beispielsweise für Blogger-Blogs aus:
<script src="http://feeds.tinto.de/BesteGeldanlage?format=sigpro" type="text/javascript"></script><noscript><p>
Subscribe to RSS headline updates from: <a href="http://feeds.tinto.de/BesteGeldanlage"></a><br/>Powered by FeedBurner</p>
</noscript>
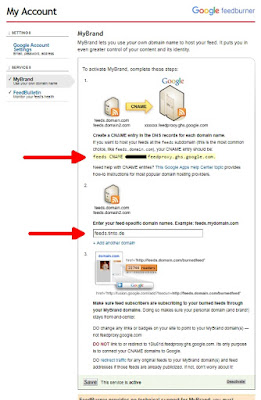
So funktioniert das Branding mit MyBrand – über Google FeedBurner konfiguriert:
- Im Google FeedBurner in der Navigation ganz rechts oben auf My Account -> MyBrand klicken und den CNAME Alias kopieren.
- Beim Hosting-Provider in der Domain-Verwaltung eine Subdomain, beispielsweise feeds, für die Domain einrichten und für die Subdomain die DNS-Einstellungen, nämlich den CName Alias vom vorherigen Schritt eintragen.
Anzeige

- Damit jeweils der richtige Blog ausgewählt wird, muss man den Namen, so wie man ihn im FeedBurner bei den Feed Details eingetragen hat, beispielsweise BesteGeldanlage, an die gebrandete Feedadresse hängen.
Hinweis:
Falls man bei Wordpress ein Feedburner Plugin installiert hat, muss man dort auch die neue Feedburner-Adresse eintragen, damit die Besucher dorthin weitergeleitet werden.
Ebenso trägt man bei Blogger-Blogs unter Einstellungen -> Sonstiges im Bereich Website-Feed jeweils die neue gebrandete URL als Weiterleitungs-URL für Post-Feeds ein.
Etappe 3: Den Code in den Quelltext einer Webseite einfügen
- Klicken Sie im FeedBurner auf der Startseite auf den Blog, dessen Feed Sie integrieren möchten. Wählen Sie den Reiter Publicize.
- Klicken Sie links in der Navigation auf BuzzBoost.
BuzzBoost wird geöffnet.
- Im Bereich Feed Settings prüfen Sie noch einmal, was der publizierte Feed enthalten soll, und speichern ihn.
- Kopieren Sie den Code in die Zwischenablage.
- Öffnen Sie die Webseite, in die der Code eingebaut werden soll, mit einem HTML-Editor und fügen Sie den Code an der gewünschten Stelle in den Quelltext ein.
Der gelb eingerahmte Code spielt den Feed auf der Webseite aus. Wie das im Browser aussieht, sieht man ganz oben im obersten Screenshot im gelben Rahmen.
- Speichern Sie die Änderungen und prüfen Sie, ob die gewünschten letzten Beiträge in der gewünschten Art angezeigt werden.
Damit die eingespielten Überschriften und Texte
optisch zum Rest der Webseite passen oder sich - wenn gewünscht - als Block abheben, kann das Aussehen mit
CSS (.feedburnerFeedBlock) angepasst werden, siehe
Buzzboost Google Support hier.
Disclaimer: Alle Angaben ohne Gewähr. Jede Haftung ist ausgeschlossen.
Das könnte Sie auch interessieren:
Sie suchen Werbeplatz in diesem Blog oder eine technische Redakteurin/Autorin/Texterin zu Software-, Informatik- oder Internetthemen für Ihre Website, ein Buchprojekt, ein Kundenmagazin o. Ä.? Schreiben Sie mir!
Anzeige