Meine Erfahrungen mit Lexoffice, einem Online-Rechnungs- und Buchhaltungsprogramm von Lexware für Existenzgründer, Kleinunternehmer und Selbstständige. (Sponsored Post)
Meine Erfahrungen mit Lexoffice, einem Online-Rechnungs- und Buchhaltungsprogramm von Lexware für Existenzgründer, Kleinunternehmer und Selbstständige. (Sponsored Post)
Getestet habe ich die Vollversion (
Lexoffice Buchhaltung & EÜR) mit einem Notebook, aber es gibt die
Lexoffice iPad-App und Scan Apps kostenlos/inklusive.
Büroarbeit webbasiert und ohne Vorkenntnisse
Bei
Lexoffice muss man keine Software zeitaufwendig herunterladen und installieren, denn diese Büromanagement- und Buchhaltungssoftware ist webbasiert und man kann von überall, wo man Internetzugang hat, auf sie zugreifen. Man benötigt auch so gut wie keine Buchhaltungskenntnisse - nur die eigene Steuernummer sollte man kennen und wissen, ob man Netto- oder Bruttopreise auf den Belegen haben will oder ob man umsatzsteuerbefreit ist. Als Kontenrahmen kann man bei den Einstellungen SKR03 (Prozessgliederungsprinzip) oder SKR04 (Abschlussgliederungsprinzip) wählen und jederzeit mit einem Klick hin und her wechseln.
Jeder kann die Software testen
Ich habe mich bei
Lexoffice.de online zum Testen angemeldet, dazu E-Mail, Passwort, PW-Wiederholung, Name, Vorname, Firmenname angegeben und den Datenschutzbestimmungen sowie den Allgemeinen Geschäftsbedingungen zugestimmt.
Ich erhielt eine Mail, bestätigte den Testzugang mit einem Klick und schon stand mir der volle Funktionsumfang zum Testen zu Verfügung. Ich brauchte mich nur noch einloggen und konnte sofort loslegen. Nutzen kann ich
Lexoffice von zuhause aus oder von unterwegs.
Besonders positiv aufgefallen ist mir, dass das Abo nach den 30 Tagen Testzeit endet, ohne dass man kündigen muss. Hier gibt es keine Abofalle! Am Ende der Testphase wird man gefragt, ob man die Software kostenpflichtig weiternutzen möchte oder nicht.
Anzeige

Die ersten Schritte
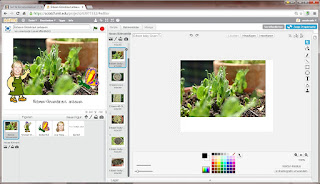
 |
| Startbildschirm zum sofortigen Loslegen |
Lexoffice ist sehr intuitiv. Wer auf langatmige Einführungen verzichten kann, ist bei
Lexoffice richtig.
Entweder folgt man den Anweisungen, die im Feld
Übersicht, rechts im Dashboard, stehen, nämlich die Firmendaten vervollständigen, den Account mit einem Bankkonto verbinden und das Druck-Layout festlegen, oder man guckt einfach mal, was sich hinter jedem Punkt und Symbol in der Menüleiste des Start-Bildschirms verbirgt und legt dann los.
Wer es ganz eilig hat, spart sich die Einarbeitung ganz - jedenfalls, nachdem er/sie die Firmendaten und die Allgemeinen Einstellungen ausgefüllt hat:
Ein Kunde benötigt dringend ein Angebot? Einfach in der Menüleiste auf
Belege klicken. Mit Klick auf die grüne Schaltfläche
+Neuer Beleg ein Menü öffnen, dort
Angebot wählen. Es folgt die Aufforderung, einen Kunden auszuwählen. Bei Klick auf den Pfeil nach unten öffnet sich eine Auswahlliste und auch die Option
Neuer Kunde. Mit ein paar Angaben ist der Kunde angelegt (wichtig: Nummernkreise für die Kundennummern, siehe weiter unten). Und während Sie die Positionen im Angebot ausfüllen, legen Sie die Produkte beziehungsweise Services an.
Entsprechend geht das auch, wenn man gleich einen Lieferschein oder eine Rechnung ausstellen möchte, ohne dass bereits der Ablaufschritt davor vorhanden ist. Wenn es nämlich bereits einen Auftrag gibt, kann man daraus ganz einfach die Folge-Belege wie Lieferschein, Rechnung etc. generieren.
Anzeige

Eine weitere Möglichkeit, sofort einen Beleg anzufertigen, ist das grüne Feld
Neue Rechnung rechts im Startfenster. Bei Klick auf den kleinen Pfeil nach unten, werden
Neues Angebot,
Neue Auftragsbestätigung,
Neuer Lieferschein etc. angezeigt (siehe Bild oben).
Wichtige Zugangspunkte
Ich habe erst einmal geguckt, was sich hinter jedem Menüpunkt in der Menüleiste oben im Fenster verbirgt.
Sehr wichtig ist das
Zahnräder/Einstellungssymbol auf der rechten Seite: Dort kann man die Firmendaten bearbeiten, allgemeine Einstellungen vornehmen und Formulare gestalten.
Hilfe findet man in der Wissensdatenbank. Dort hin kommt man durch Klick auf die orangefarbene
Hilfe-Schaltfläche in der Menüleiste. Im Hilfefenster kann man auch Fragen stellen und Feedback geben. Gibt man beispielsweise rechts im Kontaktformular bei Betreff ein Thema ein, dann werden links die dazugehörigen Themen aus der Wissensdatenbank und dem Feedback aufgelistet. Ist nichts dabei, was die Frage beantwortet, füllt man rechts im Kontaktformular auch das Feld
Wie können wir Ihnen helfen aus, hängt eventuell eine Datei an, ändert eventuell die E-Mail-Adresse und verschickt die Nachricht mit
Nachricht senden.
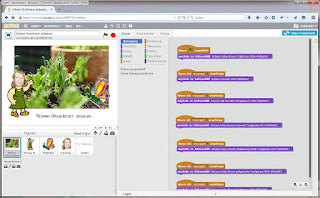
 |
| Lexoffice Hilfe: Wissensdatenbank, Feedback und Kontakt |
Wichtig, bevor man erste Belege erstellt:
Nummernkreise
Man sollte sicher sein, dass sich die Nummern für Kunden, Lieferanten etc. in den geforderten Nummernkreisen befinden und dass die Nummern korrekt sind, denn sobald beispielsweise ein Beleg für einen Kunden (Angebot, Lieferschein, Rechnung o. ä.) erstellt und gedruckt wurde, kann man die Kundennummer nicht mehr ändern.
 |
| Die Nummernkreise geben an, in welchem Nummernbereich Kundennummern, Lieferantennummern etc. liegen sollen. |
Vorlagen-Layouts anpassen
Die Vorlagen-Layouts kann man bei den
Einstellungen unter dem Reiter
Drucken anpassen. Man hat die Wahl unter vier verschiedenen Designs, kann sein eigenes Firmenlogo hochladen (maximal 2 MB und 800 x 230 Pixel), und man kann ein eigenes Briefpapier gestalten. Für Letzteres lädt man die Lexoffice-Vorlage herunter, bearbeitet sie, speichert sie als PDF ab und lädt sie dann wieder hoch. Man muss am Ende nur kontrollieren, ob alles, was man braucht, enthalten ist (Bankverbindung, Zahlungskonditionen, Steuernummer, etc.) - entweder seitens der eigenen Vorlage oder durch das Drucken des Beleges!
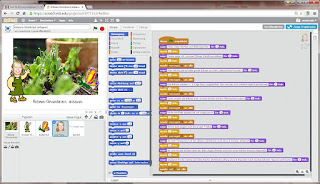
 |
| Belegvorlagen gestalten |
Daten importieren
Wer schon mit einem anderen System gearbeitet hat, der hat bereits Kunden- und Produktdaten angelegt, vielleicht sogar schon Buchungen vorgenommen. Da möchte man nicht wieder von vorne anfangen, sondern Vorhandenes möglichst schnell und einfach in
Lexoffice importieren. Das Prinzip ist in der Regel folgendermaßen: Die Daten müssen vom alten System exportiert und dann in das neue System importiert werden.
Da ich vor Kurzem
Lexware büro easy getestet habe, versuchte ich, die dort angelegten Daten in
Lexoffice zu importieren.
Lexware büro easy lässt zu, Listen zu exportieren - im Format IIF. Die IIF-Dateien kann man dann mit Excel o. ä. öffnen, den Erfordernissen für den Import in
Lexoffice anpassen, als CSV-Datei abspeichern und dann importieren.
Beim Import in
Lexoffice ist auf die Reihenfolge der Spalten, die fünfstelligen Kundennummern zwischen 10000 und 69999, die Landangaben nach ISO-Norm 3166-1 und einiges mehr zu achten. Zwar sind die Vorgaben in der
Lexoffice-Hilfe schnell zu finden und eine Anleitungs-PDF wird auch beim Aufruf der Funktion
Kontakte > Kontakte importieren angeboten, dennoch fand ich das Verfahren aufwendiger als erwartet. Aber es funktioniert: Auf diese Weise lassen sich Kunden, Services und Produkte importieren, Buchungen jedoch nicht.
EÜR mit einem Klick
EÜR steht für Einnahmen-Überschussrechnung. Mit einem Klick auf
Buchhaltung in der Menüleiste, dann auf
Einnahmen-Überschussrechnung, erstellt
Lexoffice die Einnahmen-Überschussrechnung. Die ist natürlich nur dann aussagekräftig und verwertbar, wenn man lückenlos alles über Lexoffice verbucht.
Man kann nur eine EÜR pro Account erstellen. Da ich neben freiberuflicher Tätigkeit auch ein Gewerbe für meine werbefinanzierten Einnahmen führen und dafür eine extra EÜR erstellen muss, müsste ich wohl zwei Abos buchen, eines für die freiberuflichen Einnahmen und Ausgaben und ein weiteres für gewerbliche Aktivitäten.
Die verschiedenen Lexoffice-Varianten
Wen die Funktionen überzeugen, der kann sein Testabo auch schon vor Ablauf der Testphase in ein kostenpflichtiges Abo umwandeln (
Einstellungen-Symbol >
Account:
Zum Kauf).
Je nachdem, welche der möglichen Features der Software man nutzen möchte, kostet ein Abo zwischen 4,90 und 12,90 Euro/Monat zuzüglich Mehrwertsteuer. Es gibt keine Mindestlaufzeit und man kann flexibel zwischen den Versionen wechseln und auch jederzeit kündigen (Kündigungsfrist 30 Tage). Eine detaillierte Übersicht über die Funktionen bei jedem Abomodell findet man beim
Produktvergleich der Lexoffice Varianten.
Anzeige

Fazit: Praxistest sehr gut bestanden
Ich finde die Benutzung von Lexoffice sehr einfach und intuitiv. Mir gefällt die einfache und schnörkellose Oberfläche und Abwicklung. Ich kann mit diesem Online-Rechnungs- und Buchhaltungsprogramm alles machen, was mir als freie Texterin/Autorin/Bloggerin wichtig ist - jederzeit, auch von unterwegs und mobil. Wunderbar, wie einfach man eine EÜR erstellen kann, wenn man alle Geschäftsvorgänge über die Lexoffice-Oberfläche verbucht.
Für meine zusätzlichen gewerblichen Umsätze müsste ich mir allerdings ein zweites Abo zulegen, das wird dann natürlich auch doppelt so teurer - das muss ich mir noch überlegen.
Sehr erfreulich finde ich die Exportfunktion für Listen von Eingangs- und Ausgangsbelegen (zu finden hinter dem
Einstellungen-Symbol in der Menüleiste) - ich würde mir allerdings wünschen, man könnte Kundenlisten, Lieferantenlisten und anderes einfacher importieren und diese dann auch für weitere Berechnungen wieder exportieren.
Sehr schön auch, dass man über die Hilfe jederzeit auch Feedback und Funktionswünsche absetzen kann, die meinem Eindruck nach wirklich ernst genommen und umgesetzt werden.
Meinen Praxistest hat
Lexoffice sehr gut bestanden. Ich finde die Büro-/Buchführungsanwendung für Gründer, Freiberufler und Kleinunternehmen empfehlenswert. Und da ein Test nichts kostet, kann man eigentlich nichts falsch machen, wenn man sie einfach mal ausprobiert.
Anzeige